-
Get Started
-
Vue Components
- Accordion
- Action Sheet / Actions
- Badge
- Block / Content Block
- Button
- Cards
- Checkbox
- Chips / Tags
- Contacts List
- Floating Action Button
- Grid / Layout Grid
- Icon
- Inputs / Form Inputs
- Link
- List View
- List Item
- List Button
- List Index
- Login Screen
- Messagebar
- Messages
- Navbar
- Page
- Panel / Side Panels
- Photo Browser
- Popover
- Popup
- Preloader
- Progressbar
- Radio
- Range Slider
- Searchbar
- Sheet Modal
- Smart Select
- Sortable
- Statusbar
- Stepper
- Subnavbar
- Swiper
- Swipeout
- Tabs
- Toggle
- Toolbar / Tabbar
- View
- Virtual List
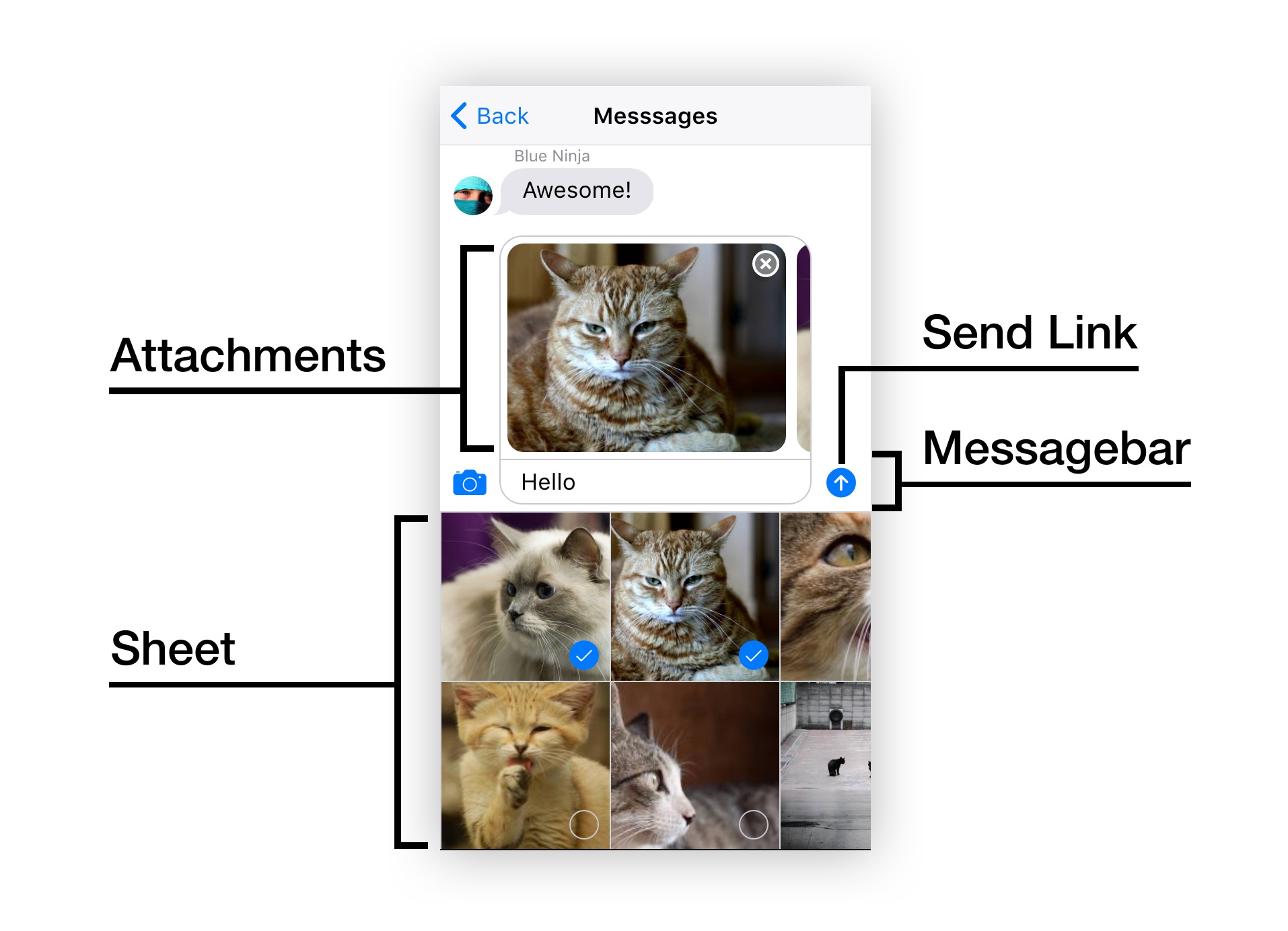
Messagebar Vue Component
Messagebar Vue component represents Framework7's Messagebar component.
Messagebar Components
There are following components included:
f7-messagebar- main messagebar elementf7-messagebar-sheet- messagebar sheet elementf7-messagebar-sheet-image- messagebar sheet image itemf7-messagebar-sheet-item- messagebar sheet itemf7-messagebar-attachments- messagebar attachments elementf7-messagebar-attachment- single messagebar attachment element

Messagebar Properties
| Prop | Type | Default | Description |
|---|---|---|---|
| <f7-messagebar> properties | |||
| init | boolean | true | Initializes Messagebar |
| name | string | Textarea "name" attribute | |
| placeholder | string | Message | Textarea placeholder text |
| value | string number |
Textarea value | |
| readonly | boolean | false | Sets "readonly" textarea attribute |
| disabled | boolean | false | Sets "disbled" textarea attribute |
| send-link | string | Enables Send link and specifies its text. This property will be ignored in case you use send-link slot |
|
| max-height | number | Defines resizeable textarea max height | |
| resizable | bolean | true | Enables resizeable textarea |
| sheet-visible | boolean | false | Makes messagebar sheet visible/active |
| attachments-visible | boolean | false | Makes messagebar attachments visible/active |
| <f7-messagebar-sheet-image> properties | |||
| image | string | Sheet image URL | |
| checked | boolean | false | Indicates whether this sheet image-item is checked or not |
| <f7-messagebar-attachment> properties | |||
| image | string | Attachment image URL | |
| deletable | boolean | true | Defines whether the attachment is deletable or not. In case of deletable the additional delete button will be rendered |
Messagebar Methods
| <f7-messagebar> methods | |
|---|---|
| .clear() | Clear textarea and update/reset its size |
| .setValue(newValue) | Set messagebar textarea value/text |
| .getValue() | Return messagebar textarea value |
| .resizePage() | Force Messagebar to resize messages page depending on messagebar height/size |
| .focus() | Focus messagebar textarea |
| .blur() | Remove focus from messagebar textarea |
Messagebar Events
| Event | Arguments | Description |
|---|---|---|
| <f7-messagebar> events | ||
| change | (event) | Event will be triggered when "change" event occurs on messagebar textarea element |
| input | (event) | Event will be triggered when "input" event occurs on messagebar textarea element |
| focus | (event) | Event will be triggered when "focus" event occurs on messagebar textarea element |
| blur | (event) | Event will be triggered when "blur" event occurs on messagebar textarea element |
| submit send |
(value, clear) | Event will be triggered when user clicks on messagebar "send link" |
| <f7-messagebar-sheet-image> events | ||
| change | (event) | Event will be triggered on sheet item checkbox change |
| <f7-messagebar-attachment> events | ||
| attachment:click | (event) | Event will be triggered on attachment click |
| attachment:delete | (event) | Event will be triggered on attachment delete button click |
Messagebar Slots
Messagebar Vue component has additional slots for custom elements:
default- element will be inserted in the end of<div class="toolbar-inner">before-area- element will be inserted right before textarea. Messagebar attachments go hereafter-area- element will be inserted right after textareasend-link- element will be inserted inside of send linkbefore-inner- element will be inserted right before<div class="toolbar-inner">after-inner- element will be inserted right after<div class="toolbar-inner">inner-start- element will be inserted in the beginning of<div class="toolbar-inner">inner-end- element will be inserted in the end of<div class="toolbar-inner">defaultslot
<f7-messagebar placeholder="Message" @submit="onSubmit">
<div slot="before-inner">Before inner</div>
<div slot="after-inner">After inner</div>
<div slot="before-area">Before textarea</div>
<div slot="after-area">After textarea</div>
<f7-icon if-ios="f7:arrow_up_fill" if-md="material:send" slot="send-link"></f7-icon>
<div>Default slot</div>
</f7-messagebar>Renders to:
<div class="toolbar messagebar">
<div>Before inner</div>
<div class="toolbar-inner">
<div class="messagebar-area">
<div>Before textarea</div>
<textarea placeholder="Message"></textarea>
<div>After textarea</div>
</div>
<a href="#" class="link"><i class="icon f7-icons">arrow_up_fill</i></a>
<div>Default slot</div>
</div>
<div>After inner</div>
</div>
Access To Messagebar Instance
If you use automatic initalization to init Messagebar (with init:true prop) and need to use its Methods and Properties you can access its initialized instance by accessing .f7Messagebar component's property.
Examples
<f7-messagebar placeholder="Message" send-link="Send" @submit="onSubmit"></f7-messagebar>
<!-- Renders to: -->
<div class="toolbar messagebar">
<div class="toolbar-inner">
<div class="messagebar-area">
<textarea placeholder="Message"></textarea>
</div>
<a href="#" class="link">Send</a>
</div>
</div>
With Sheet And Attachments
<template>
<f7-page>
<f7-navbar title="Messsages" back-link="Back"></f7-navbar>
<f7-messagebar
:placeholder="placeholder"
ref="messagebar"
:attachmentsVisible="attachmentsVisible"
:sheetVisible="sheetVisible"
>
<!-- Link to toggle Sheet -->
<f7-link
icon-if-ios="f7:camera_fill"
icon-if-md="material:camera_alt"
slot="inner-start"
@click="sheetVisible = !sheetVisible"
></f7-link>
<!-- Send Message Link -->
<f7-link
icon-if-ios="f7:arrow_up_fill"
icon-if-md="material:send"
slot="inner-end"
@click="sendMessage"
></f7-link>
<!-- Attachments -->
<f7-messagebar-attachments>
<f7-messagebar-attachment
v-for="(image, index) in attachments"
:key="index"
:image="image"
@attachment:delete="deleteAttachment(image)"
></f7-messagebar-attachment>
</f7-messagebar-attachments>
<!-- Sheet -->
<f7-messagebar-sheet>
<f7-messagebar-sheet-image
v-for="(image, index) in images"
:key="index"
:image="image"
:checked="attachments.indexOf(image) >= 0"
@change="handleAttachment"
></f7-messagebar-sheet-image>
</f7-messagebar-sheet>
</f7-messagebar>
<f7-messages>
...
</f7-messages>
</f7-page>
</template>
<script>
export default {
data() {
return {
attachments: [],
sheetVisible: false,
// Sheet images available
images: [
'http://lorempixel.com/300/300/cats/1/',
'http://lorempixel.com/200/300/cats/2/',
'http://lorempixel.com/400/300/cats/3/',
'http://lorempixel.com/300/150/cats/4/',
'http://lorempixel.com/150/300/cats/5/',
'http://lorempixel.com/300/300/cats/6/',
'http://lorempixel.com/300/300/cats/7/',
'http://lorempixel.com/200/300/cats/8/',
'http://lorempixel.com/400/300/cats/9/',
'http://lorempixel.com/300/150/cats/10/',
],
};
},
computed: {
attachmentsVisible() {
const self = this;
return self.attachments.length > 0;
},
placeholder() {
const self = this;
return self.attachments.length > 0 ? 'Add comment or Send' : 'Message';
},
},
methods: {
deleteAttachment(image) {
const self = this;
const index = self.attachments.indexOf(image);
self.attachments.splice(index, 1)[0]; // eslint-disable-line
},
handleAttachment(e) {
const self = this;
const index = self.$$(e.target).parents('label.checkbox').index();
const image = self.images[index];
if (e.target.checked) {
// Add to attachments
self.attachments.unshift(image);
} else {
// Remove from attachments
self.attachments.splice(self.attachments.indexOf(image), 1);
}
},
sendMessage() {
const self = this;
const text = self.messagebar.getValue().replace(/\n/g, '<br>').trim();
// the rest of logic to send a message
},
onF7Ready() {
const self = this;
self.messagebar = self.$refs.messagebar.f7Messagebar;
},
},
};
</script>